It’s time to throw the old playbook of “project-based” website redesign out the window. There’s a new strategy taking over the world of marketing (and it works).
Growth-driven design is a term coined by HubSpot, strategically mapped out with goals of reducing risk and resources, leaning on data, and improving the efficiency of entire business models.
But exactly what is growth driven design? The purpose of this blog is to break it down for you and show you exactly why you need to use it for your website.
Unlike traditional website design, where your projects are vulnerable to failure and missed deadlines, growth-driven design is engineered to plunge into the waters headfirst—whether you feel 100% ready to jump or not.
Sound scary? After this post you’ll understand why it’s not as bad as it seems and how growth driven design really pays off.
There’s no doubt your website is your #1 marketing asset and salesperson—not to mention a critical factor in your business’s growth. But did you know it can be so much more than design palettes and high-definition imagery?
In fact, it needs to be so much more in order to obtain analytics and market insights that take your business to the next level.
Ellison Ellery specializes in growth-driven design and other marketing initiatives to help companies confidently leverage strategy and technology to address their business challenges and meet or even exceed their goals.
Turning websites into highly efficient 24/7 sales machines is what we do at Ellison Ellery.
So read on for key benefits and tactics to using growth-driven design strategy:
Table of Contents
What is growth driven design?
We mentioned that growth-driven design is a specific strategy for designing and building websites. But what exactly does growth-driven design entail?
To get a general sense of the landscape, let’s look at growth driven design at its highest level. It’s essentially made up of three parts (each with their own set of tasks and responsibilities of course), but we’ll cover those in more detail later.
- Strategy
- Launch
- Continuous improvement

Newsletter Sign up!
Get our best content on digital marketing in your inbox 2 times a month

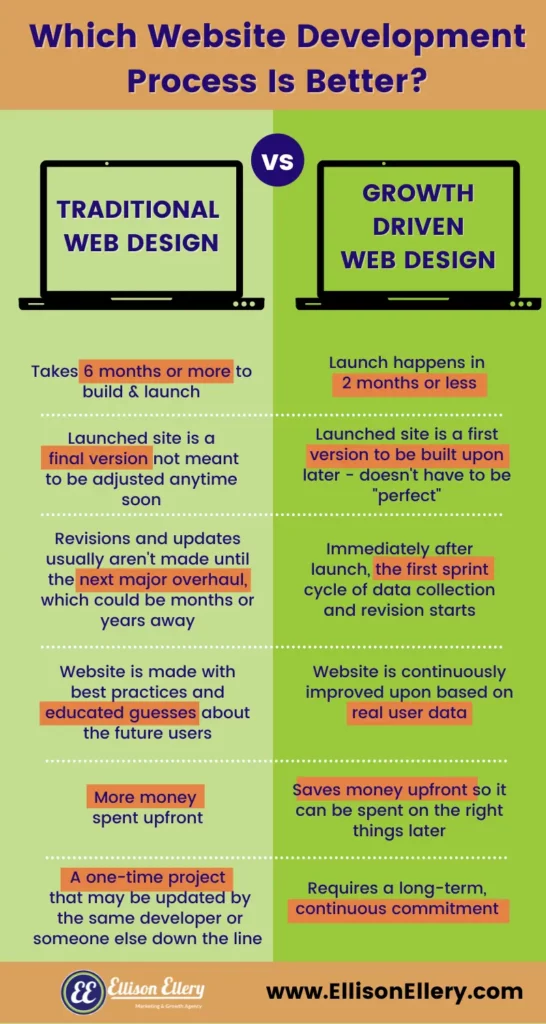
When you think about traditional web design, you probably envision a process that takes months and months. After a lot of work and adjustments based solely on opinions and typical design best practices, a website is then launched.
With growth driven design, a (relatively) short period of time is dedicated to strategy and coming up with a game plan that’s more foundational than anything else. A website is launched fast (think 2 months instead of 6 months), and while it’s a site that looks and performs well, it’s not final.
Instead, this “launchpad” website, as it’s been coined, will serve as a foundation for future optimization and continuous improvement. Which brings us back to the 3 stages of growth driven design—in reality part 3 is a continuous process of revision.
Because this web design process is so focused on on-going review and refinement, it does require a high degree of commitment. There’s always another step to take in order to tweak the website to perform its best.
However, with the proper systems in place to perform these reviews, analyze the data, and make improvements, growth driven design has a natural rhythm that becomes second nature.
With less time spent up front hemming and hawing over what might make the website perfect before launch, the time spent on the revision process doesn’t become an added strain on time or budget.
Plus, the revision process is what makes the website attract the ideal audience, have a better user experience, and skyrocket landing page conversion rates.
So it’s totally worth it.
Those are some pretty big claims, so now let’s talk about how the growth driven design methodology actually makes those things happen.

How does growth driven design work?
The entire mindset of growth-driven design is beyond creative flair—it’s about being analytical and intentional with each piece of a website.
A traditional website design process is focused on a specific, static end product. It’s lengthy, usually costly, and doesn’t rely heavily on personalized data to make design decisions.
The purpose of growth driven design is to eliminate some of the problems frequently encountered in a typical website launch (like say, arbitrary content updates that delay the launch) and create a more efficient and productive process.
The amount of time it takes to launch the website is minimal. Then data is collected from the initial site to be analyzed and used to make any further decisions.
That little blurb sums up the 3 parts of growth driven design, but read on to get a deeper look into what exactly happens in each stage—strategy, launch, continuous improvement—to understand how growth driven design works.
Step One: Strategy
Just because the website is launched quickly in comparison to the traditional route, doesn’t mean that there isn’t any planning beforehand. Marketers haven’t gone that wild!
The intention of this stage is to give the launchpad website a solid foundation. It will be built upon later on, but it’s still important that certain things are outlined in this stage because it sets precedence for everything that follows.
In this part of the process it is important to determine smart goals for the business and the website. Questions that need to be answered are:
- Who is the target audience? Where do they live? What other key characteristics do they have?
- What are our ideal customer personas?
- What is the user/buyer journey through our website and sales funnels?
- Are there any fundamental assumptions we can make about what our users need in a website?
- How do we believe the website should perform?
The strategy stage is all about coming up with clear objectives, identifying customer needs and pain points, and listing out any desirable elements (sort of like a wishlist).
Any good marketing plan puts strategy before tactics. An understanding of the audience and the ways a website could solve their problems is so essential. Otherwise, the result is random acts of marketing that, to put simply, don’t work.
After thoughtful, customer-focused brainstorming and conceptualizing, a launchpad website can be built.
Convert Visitors Into New Leads 24-7
Your website is your hardest working employee, and for your potential customers it gives them a lasting first impression of your business. Let us help you turn your website your top business tool.
Step Two: Launch
Traditionally, a new site won’t go live until the project is fully completed. Whatever is launched is more or less a fixed entity until another mid to large redesign.
With growth driven design, a site is built quickly (2 months or less) after the strategy phase. Foundational elements and initial design directions that were established during stage one are of course used as a guideline—it’s not just any old website thrown onto the internet.
But, the aim for the launch is not perfection. It should improve on the current website (if there is one) but the aim is to have a starting point on which to improve from there.
The key benefits here:
- site is up and running much quicker than usual
- costs are lower at this point because a full design isn’t complete
And because of that, there is so much wiggle room—in both time and budget—to make changes to the launchpad website that are actually backed by data.
There’s no getting caught up in the finer details of content and special features!
But how do you know what to even choose for the launchpad website?
Hubspot recommends taking your wishlist (from strategy) and shortening it to 20% of the original. Which 20% of the items on your initial design wishlist result in 80% of your website’s impact?
Focusing on what you identify as having the potential to be of highest value to your website visitors allows you to launch quickly. The sooner you can start learning about users, the sooner you can start optimizing your website and making it better.
Once the website is live, it will begin collecting real user data that can then be analyzed and put back into efforts to improve the website. Which is up next!
Newsletter Sign up!
Get our best content on digital marketing in your inbox 2 times a month

Step Three: Continuous Improvement

And finally, it’s time to build off of the research gathered by the launchpad website.
Analyze user behavior. You should look for:
- Flaws in the user experience
- Areas of high conversion
- High traffic pages
- How users navigate around the site
- Elements of value at each stage of the buyer journey
(And more!)
Dive into your analytics and collect information that tells you more about your audience and what they need.
With this wealth of user information, you can now make site updates that are backed by proof and likely to have optimal results. No time was wasted up front making “guesses” about user behavior and putting them into an extensive and lengthy web build.
Here are some quick examples of how you can make data-driven optimizations to ensure your website is meeting the needs and expectations of your users:
- One blog post attracted significantly more attention than others, indicating this topic is important to your buyer personas. Talk about it more!
- A landing page has users on it for a long time, while another landing page has rapid-fire bounces. What is each page doing that the other is not?
There’s a lot of data to look at! And that’s great, but the best mode of action for implementing changes to the website is through a sprint-cycle format.
Not only will this help you keep organized and focused on building the greatest impact, it will also help you see what’s actually working. If you change everything at once, it’s harder to segment results by their specific causes.
The continuous improvement stage is ongoing. After a sprint cycle completes, you can take on more action items or wishlist items to implement into the website and keep improving it.
In reality, the continuous improvement stage has a few steps of its own.
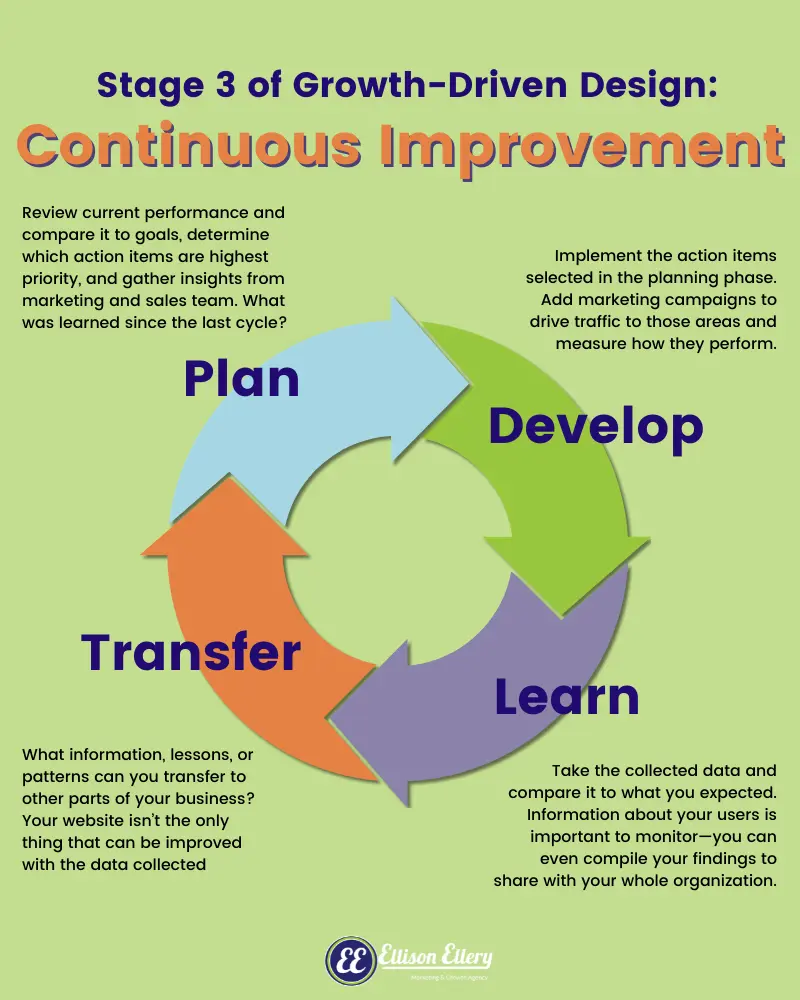
The cycle consists of:
- Planning: Review current performance and compare it to goals, determine which action items are highest priority, and gather insights from marketing and sales team. What was learned since the last cycle?
- Develop: Implement the action items selected in the planning phase. Add marketing campaigns to drive traffic to those areas and measure how they perform.
- Learn: Take the collected data and compare it to what you expected. Information about your users is important to monitor—you can even compile your findings to share with your whole organization.
- Transfer: What information, lessons, or patterns can you transfer to other parts of your business? Your website isn’t the only thing that can be improved with the data collected from your website. If a landing page with social proof doubled conversions, add social proof to your sales enablement strategy so your sales team can use it with customers.
There you have it—just three simple steps!
Okay, maybe not simple. The growth driven design process is detailed and will involve support from sales and marketing teams and developers. That’s when working with an experienced team will help you meet your goals.
Either way, the growth driven design methodology and it’s analytical approach is guaranteed to make your website the best that it can be. Every step you take is a direct result of real data collected, so you can feel more confident about your decisions.
The benefits are endless!
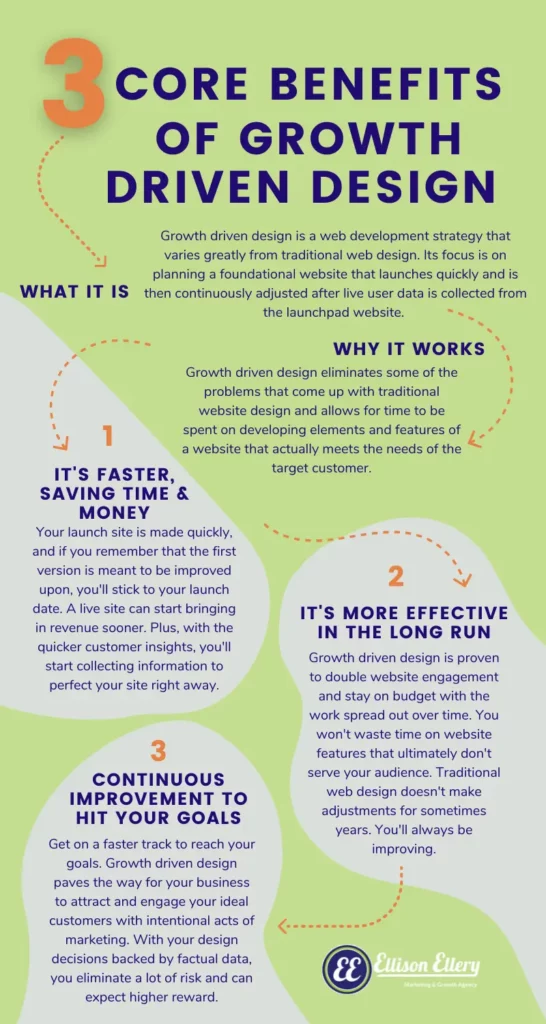
3 Core Benefits Of Growth Driven Design
While an increase in leads and revenue are the ultimate goal, there are other benefits to growth-driven design that can also support internal teams and processes.

1) Growth Driven Design Is Faster Than Traditional Web Design
Growth driven design is faster than traditional website redesigns and launches. Your website doesn’t need to be perfect to launch—and that’s the whole point.
Have you ever waited and waited for something to be “perfect” only to end up missing deadlines or scrambling at the last minute?
With growth driven design you’ll have:
- An accurate launch date. If you remember it’s an iterative process, you’ll stick to your launch date. What goes live is just the first version! Go ahead and let customers know something big is coming soon—they’ll gain your trust when you give it to them on time.
- More revenue. The longer you wait to launch with traditional design methods (that take months of planning and executing), the more revenue your business misses out on.
- Quicker customer insights. Since you’re pushing out a new site quicker than you usually would, it means you can collect important information on user experience and satisfaction at a faster rate (which you’ll want to keep handy for version 2).
2) Growth Driven Design Is More Effective In The Long Run
Trust the data here.
Growth driven web design is proven to:
- double website engagement
- bring your business a quicker Time to Value versus traditional methods
- stay on budget with the agile work spread over time
Companies used to revamp their site design once, maybe twice a year. With growth-driven design, you can reverse-engineer your business goals and bring in more and more quality leads over time.
3) Continuous Improvement To Hit Your Goals
Growth driven design continuous improvement sets you on a faster track to reach your goals. It paves the way for your business to attract and engage your ideal customers with intentional acts of marketing.
This process rejects the “set it and forget it” attitude. It feeds off of sprint cycles, workshops, and content development.
With the right technology in place, you can track data and start evaluating high-impact actions to improve your business with a website performance roadmap.
Taking risks has always been a part of marketing. There’s often a time to push the envelope, try something new, and do what you can to get the attention of your ideal customers.
But with your decisions backed by factual data that you’ve collected, there’s less risk and higher chance of reward.
Constant improvements that are backed by your analysis will deliver high rewards! Not just in your website’s performance, but throughout your entire business.
Convert Visitors Into New Leads 24-7
Your website is your hardest working employee, and for your potential customers it gives them a lasting first impression of your business. Let us help you turn your website your top business tool.
In order to implement and see results with growth-driven design, you need the right technology to help you get there.
HubSpot and growth-driven design go hand in hand. As a HubSpot partner, we know a thing or two about how to leverage the data to make informed decisions and take your business to the next level.
Even if you recently redesigned your website, your business could still benefit significantly from growth-driven design.
At Ellison Ellery we help established businesses build on existing goals with design models catered to your audience, internal processes, and objectives. Our goal is to help you meet yours.
With a data-based strategy, the right technology, and a team of experts on your side, your prospects will enjoy your website and your brand even more. Schedule your no-obligation consultation with us today!